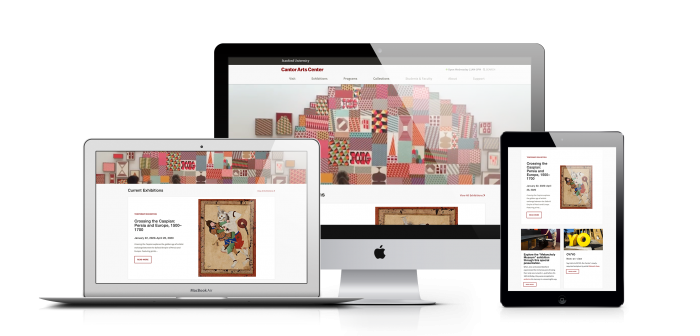
Founded in 1891, the Stanford Cantor Arts Center museum hosts an international collection of more that 38,000 works of art. Their previous website, built in 2006, was outdated and limited. Cantor selected Hook 42 to architect and develop their new responsive, component-based website using Drupal 8.
Design Direction
Beautiful, Image-Rich, Engaging, Modern, Responsive, Design Gap Remediation
Key Features
Rich Media Management, Respects Image Usage Rights, Component-Based Flexible Content Tools, Reusable Content, Event Importer, Modern Front-end Technologies
Summary of Work
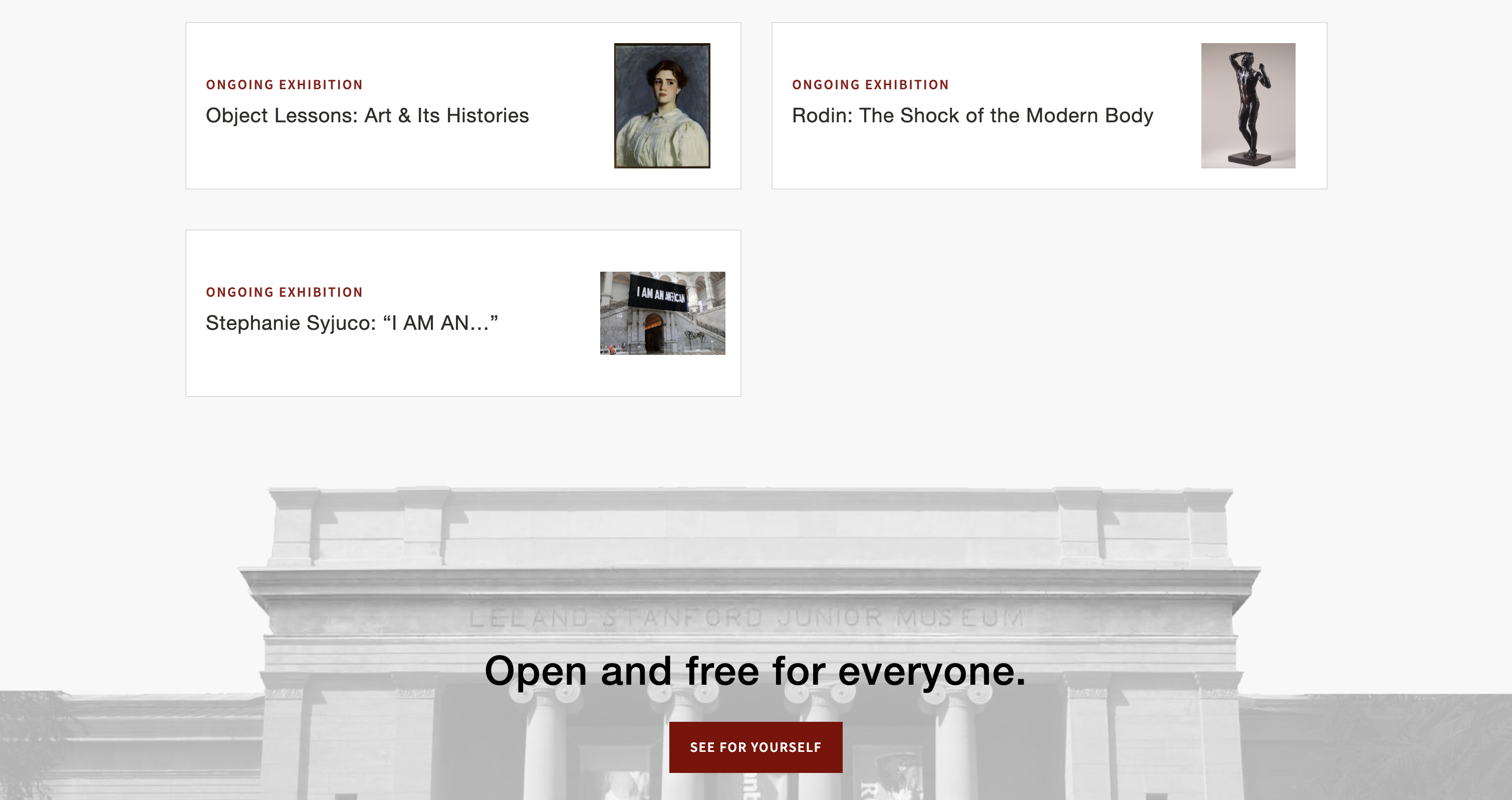
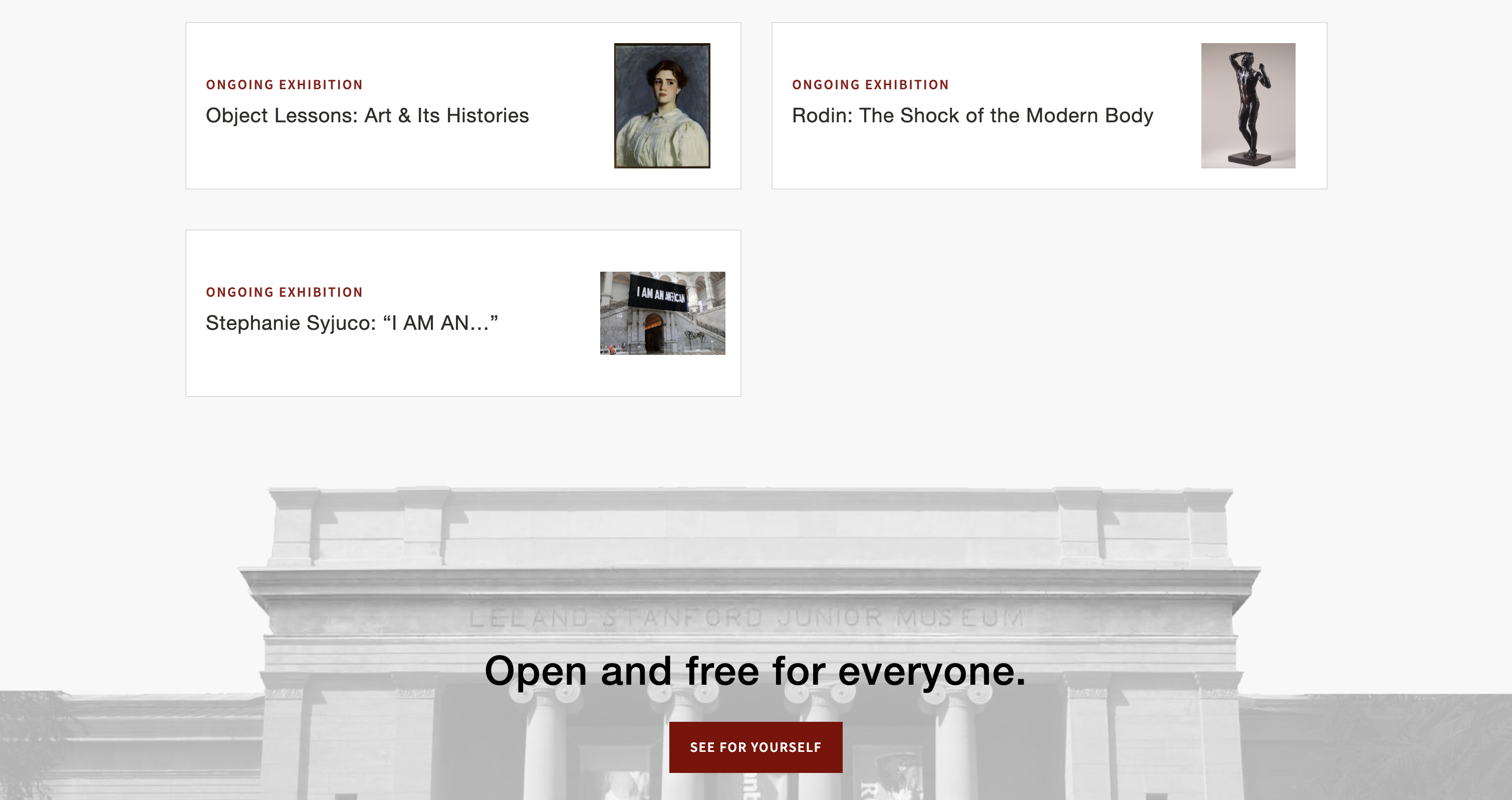
Stanford Cantor Arts Center underwent a substantial redesign and needed a development partner to implement the site in Drupal 8. Hook 42 created a solid content strategy and toolkit for the small, non-technical content contributor team to artistically showcase their collections, exhibitions, and events. Our team leveraged web components and a solid pattern library to ensure the branding and display was consistent across pages, regardless of the configuration of the content components. In addition to the beautiful and responsive site, Hook 42 architected and developed a custom integration to the main Stanford events feed to automatically populate museum content on the site over time.
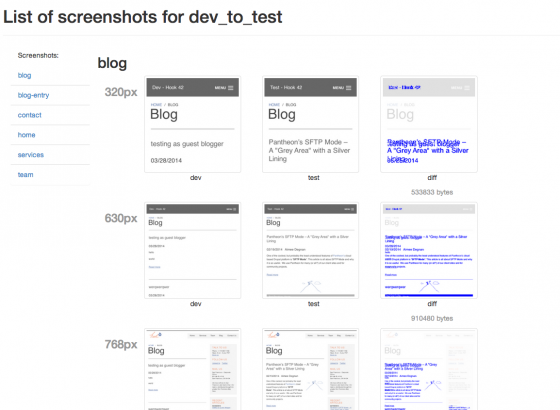
Read the UI Patterns Module article by Ryan Bateman that explores the use of the Drupal module leveraged for the websites modular content creation tools.
We analyzed the bold, photo-centric design to create a flexible, component-driven content strategy for a variety of possible layouts. We surveyed existing Drupal 8 contributed projects and the Stanford Web Services framework prototype to determine the best architecture. We created an automated tool for pulling in Cantor-specific events from the main Stanford events feed while allowing for content customization. In the end, Hook 42 built a successful and robust website for the Cantor Arts Center that simplified content entry while providing great flexibility for showcasing their outstanding art collection.
We continue to help the Cantor team by providing ongoing Drupal 8 maintenance and support. You can learn more about this project by watching the 2019 DrupalCon case study presentation.

Reviewing the Work
We held discussions to highlight the thought leadership involved in each step of the process, reviewing key pieces of the project that would be valuable to the Drupal community.
A Cantor Arts Center website case study presentation was delivered by the team at Stanford Drupal Camp 2018. Later, at BADCamp 2018, Kristen Pol and Ryan Bateman presented on the topic. Following the BADCamp presentation was yet another discussion by Kristen Pol and Ryan Bateman at DrupalCon 2019.