DrupalCon 2019 was a bit different for me. I have attended previous DrupalCons, usually sitting in the back of the room just taking in all that I could from experts around the world. This year, however, I had the opportunity to be a speaker. Not only was I afforded the opportunity to speak, but I had two separate sessions accepted.
Talking the Talk
Being my first DrupalCon as a speaker, I might have had a few butterflies in my stomach when I arrived. Those quickly faded, and overall, my sessions on Stanford Cantor Arts Center Redesign and A Survey of Emerging Technology were very well received. I had an absolute blast presenting! Special shout-out to my partners in crime, Kristen Pol and Adam Bergstein, for making the transition from attendee to speaker fairly painless.
Stanford Cantor Arts Center Redesign
This talk was a broad review of our work with Stanford Cantor Arts Center that takes a deeper look at a few problems we faced during the build. There were complexities within the content structure and architecture that we needed to be able to accommodate. Flexibility was the most important part of this website. We walked through the solution to leverage UI Patterns module that allowed component based design, making the build process more practical while allowing content editors the ability to adjust as they see fit on certain areas of the site.
Listen to the full talk on YouTube.
A Survey of Emerging Technology
Together, Adam Bergstein and I highlighted a set of tools that we know integrate well with Drupal and are used to tackle common roadblocks within the environment. I specifically spoke to the value of GraphQL and Gatsby.JS.
GraphQL provides a common interface for API queries. It is specifically notable for the ability to get information in a sole request, versus JSON requests that require multiple attempts before getting all the data. As far as its ability to play nice with Drupal, there is currrently a GraphQL module that is updated and supported by our community. The biggest benefit of using it within Drupal is for standardizing those onboarding into Drupal. Where they may hit roadblocks coming from the outside in, GraphQL makes the Drupal transition easier.
Gatsby.JS is a static site generator that uses static markup, but can still display dynamic information. What is great is you can bring your own backend into Gatsby.JS. Benefit, getting rid of a lot of vulnerabilities by not having any server-side code running. The vulnerability of a CMS is no longer a worry.
Other technologies covered were Hubspot, ElasticSearch, Pattern Lab, and Cypress.io.
You can watch the full video on YouTube.
More Than Presenting

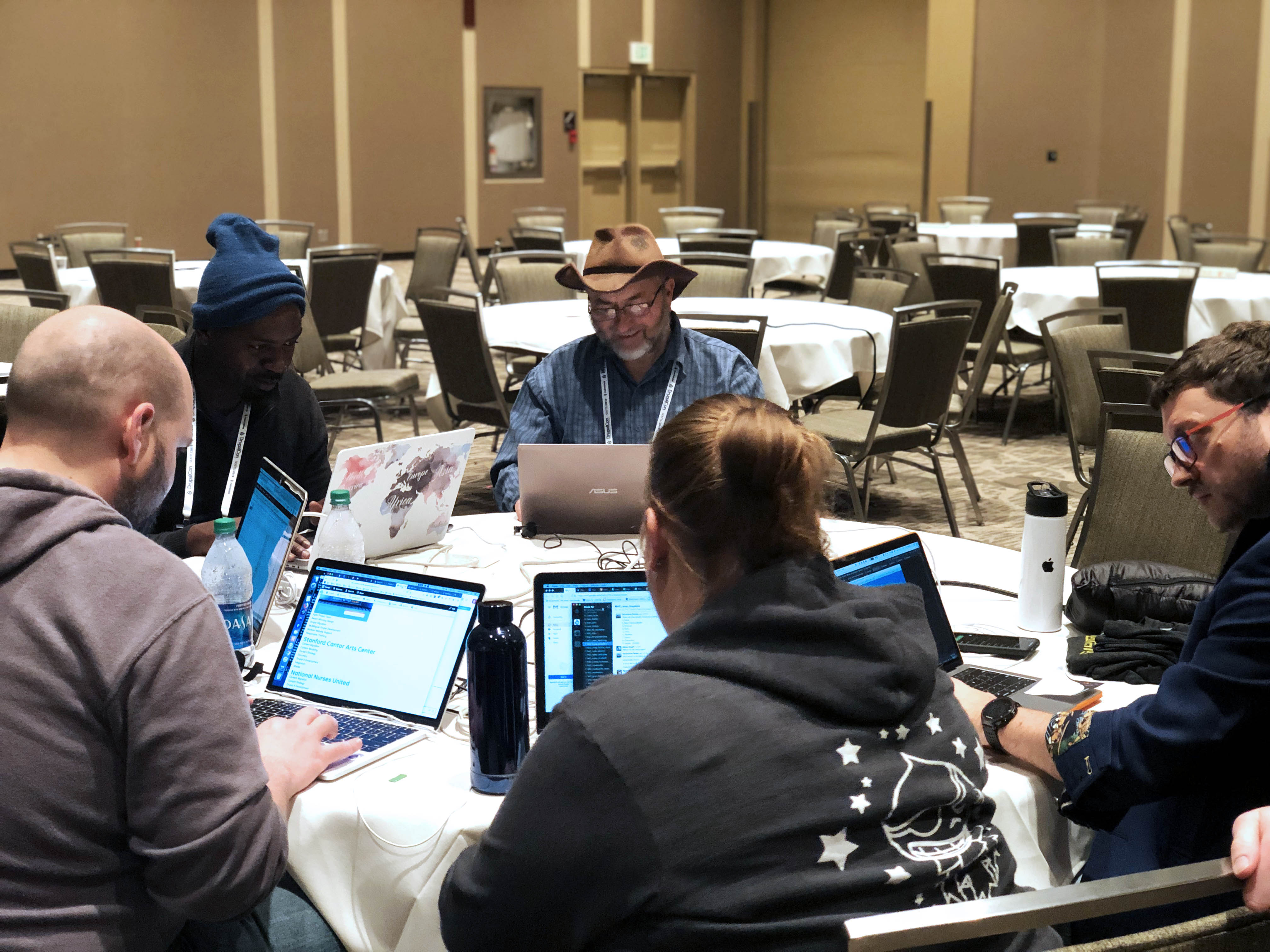
Beyond speaking, I had a fantastic time hanging out with the team, as usual. Every time we’re in the same location together I’m reminded of how talented, intelligent, and funny everyone is. It was especially awesome to get a chance to greet our three newest members of the team (Michael, Emanuel, and Lindsey) in person.
We spent a sizable chunk of pre-conference time sprinting on our company website, which was an amazing team-building exercise and really showed how much we can accomplish when we work together. So hopefully you’re reading this on the flashy, fancy new-and-improved hook42.com!
Overall, DrupalCon never ceases to provide an endless amount of opportunity. From spending time with colleagues, to working hard on new efforts, and even having new experiences like being a first-time speaker, I always look forward to what DrupalCon has to offer.
When I began my career at Hook 42, I made it a goal of mine to one day speak at DrupalCon. A long-term goal, but one that I worked very tirelessly to achieve. Getting the opportunity to share my expertise with others on the stage in Seattle felt like the perfect culmination of two years of hard work to get there. It felt amazing to check off my list.